If you want to fully customize your website without slowing down your website speed, GenerateBlocks might be the plugin you need. It has a free version and paid plans with more blocks, elements, and features but maintains its lightweight foundation. The table below shows a quick comparison of GenerateBlocks Free vs GenerateBlocks Pro:
| Name | GenerateBlocks Free | GenerateBlocks Pro |
| Version | Free plugin version | Paid plugin version |
| Plans | None | $39 Personal, $69 Plus, and $99 Professional |
| Block builders | Container
Grid Headline Buttons | |
| n/a | Template Library | |
| Installation Requirements |
|
|
Click here right now for our review, my personal help, and instant access to our free training videos where we'll show you exactly how we did it ourselves starting out as complete beginners without ANY prior knowledge or experience in marketing online whatsoever!
What is GenerateBlocks Free?
GenerateBlocks Free is a free theme plugin for GeneratePress. It was developed by Tom Usborne, the creator of GeneratePress and president of EDGE22 Studios Ltd based in British Columbia, Canada. GenerateBlocks was launched in February 2020 and made available for download in WordPress.org.
GenerateBlocks contains four lightweight blocks, namely the Container, Grid, Headline, and Buttons.
What is GenerateBlocks Pro?
GenerateBlocks Pro is a paid theme plugin for GeneratePress and an improved version of GenerateBlocks Free. It was created by the same developer, Tom Usborne, and was launched in January 2021, almost a year after the free version. To get GenerateBlocks Pro, you must download GenerateBlocks Free version first.
Since GenerateBlocks Pro is a paid version, it offers three annual plans you can select from:
| GenerateBlocks Pro Plans | ||
| $39 Personal | $69 Plus | $99 Professional |
| For 1 website | For 10 websites | For 250 websites |
| 150+ Professional templates
1-year support 1-year updates Advanced backgrounds Asset library Block effects Container hover features Custom attributes Global styles |
Aside from the four lightweight blocks included with GenerateBlocks Free, with GenerateBlocks Pro, you will get an additional block called the Template Library.
Click here right now for our review, my personal help, and instant access to our free training videos where we'll show you exactly how we did it ourselves starting out as complete beginners without ANY prior knowledge or experience in marketing online whatsoever!
What do GenerateBlocks Free and GenerateBlocks Pro have in common?
Both GenerateBlocks versions leverage Gutenberg’s content block and page builder functionalities like other webpage builders. They are lightweight, which claims not to affect the performance and speed of your website. Even if you do not have coding skills, you can design your website easily in a short time. To get to know these blocks better, here’s a brief overview of what they are and how they are generally used:
The Container block
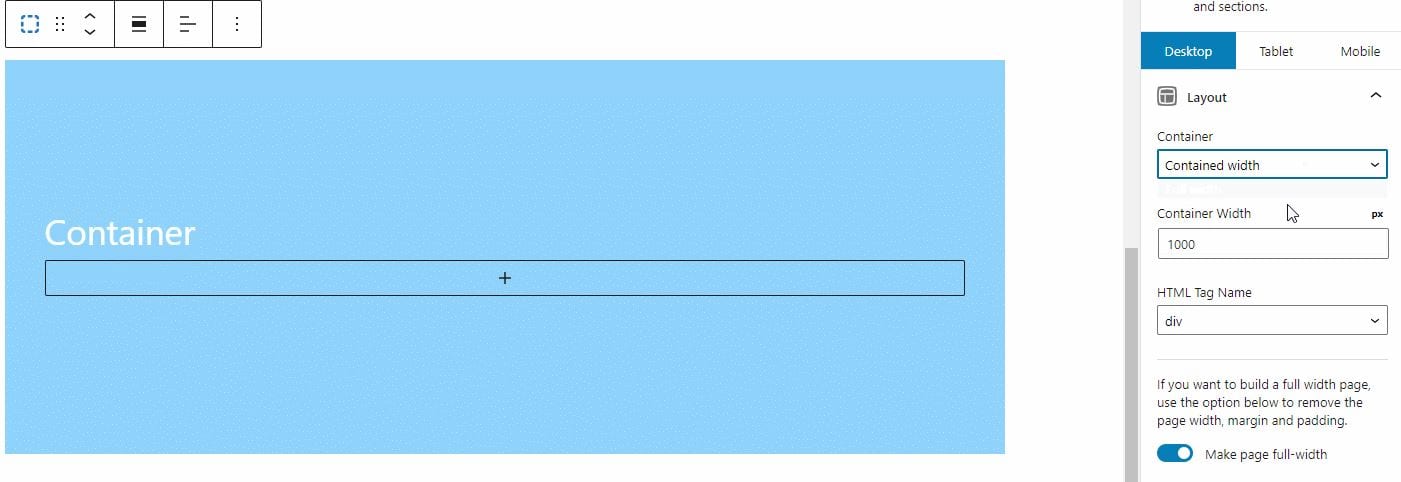
The Container block is the core block of the GenerateBlocks plugin. Using it will allow you to create simple or advanced containers for your website content. You can use the Container block by itself or include it inside the Grid block.
Most of the time, you will start with a Container block when building your webpage. You can customize your Container block’s width, margin, or padding according to your preference. Other customization options are typography, spacing, colours, backgrounds, shapes, HTML anchors, etc.

The Container Block
The Grid block
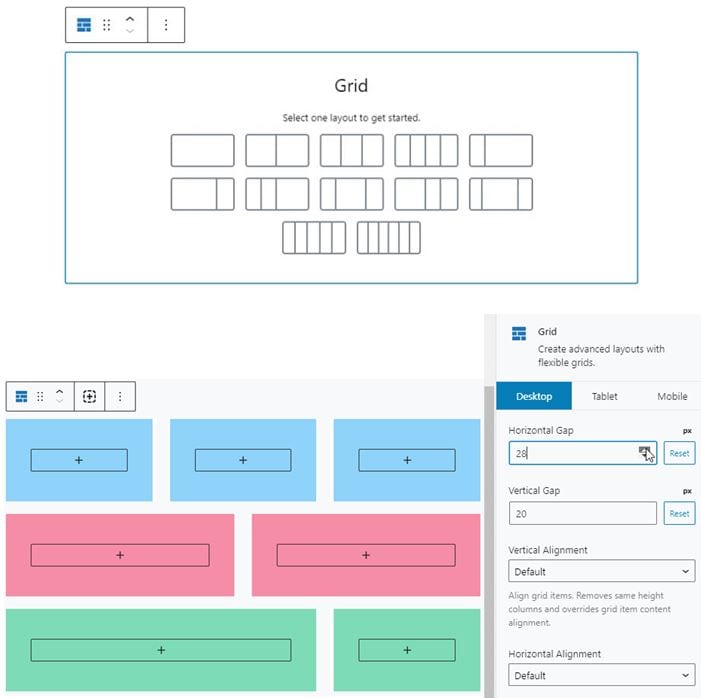
The Grid block helps you to make multiple columns easily using flexbox. First, you need to add a Container block before adding the Grid block. When you add a Grid block from the editor, it automatically inserts the container block inside the Grid column.
You can select your choice of layout presets, add as many grid items as you like, customize the gaps and alignments between columns, and duplicate the same style across your web page without redoing it from scratch.

The Grid block preset Layouts and resizing gaps
The Headline block
The Headline block gives you full control for crafting your headlines, call to action, or online features. With plenty of customization options, you can create your Headline block according to what you want. The customization options are:
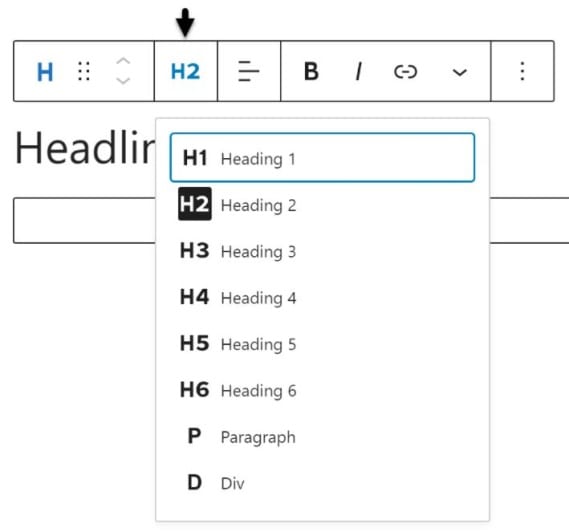
- Element – Choose the type of headline text from the drop-down choices.

Heading options
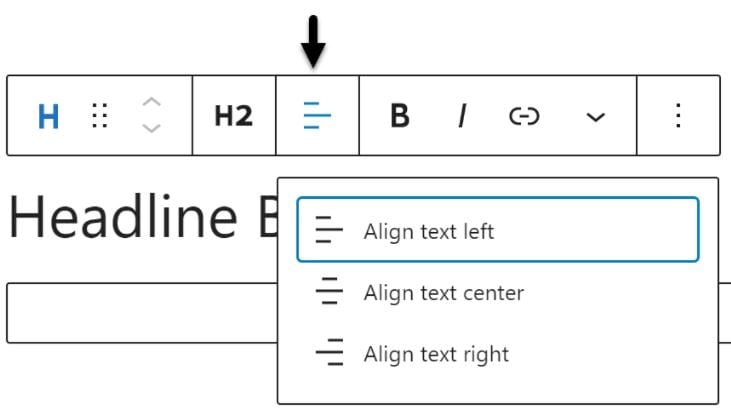
- Alignment – Align your Headline block content left, center, or right.

Alignment component
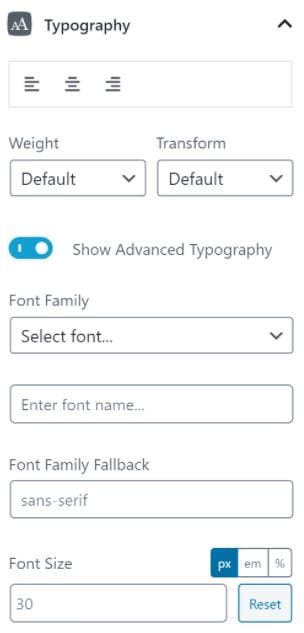
- Typography – Use the advanced Typography component to customize your texts such as the font’s weight, transform effects, font family, font size, line height, and letter spacing.

Typography component
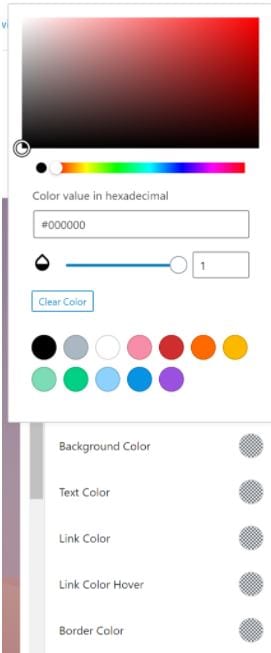
- Colors – Use the Color Picker component to choose the colors for the background, text, link, link hover, border, and highlight text.

Color Picker component
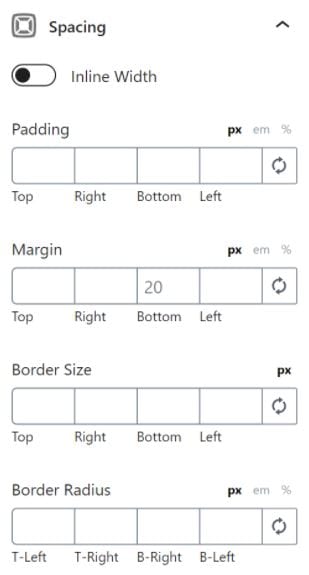
- Spacing – Use the Dimensions component to edit the four sides of your Headline block. You can adjust the border size, border radius, padding, and margin through pixels, percentage, em, etc. Use the same values for your other blocks by clicking the syncing button.

Dimensions component
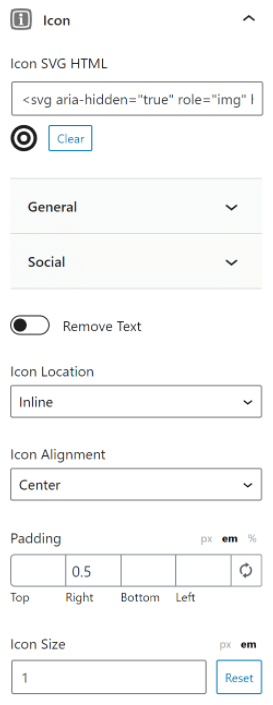
- Icon – Using the Icon picker component you can use an SVG icon for your headline block. You can also add your own SVG icon or choose from the General and Social Icons available. It allows you to change your SVG icon’s colour or edit its size, location, alignment, padding, or remove the text. You can also use this for your Buttons block.

Icon component
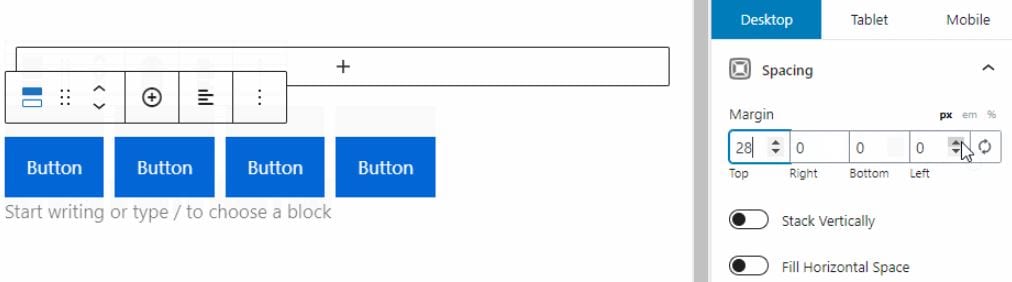
The Buttons block enables you to add one or several buttons to your web page. When you add a Buttons block, the block navigation pane will show the buttons container and the button itself. If you want more buttons, you can select the buttons container and click the plus icon to add more. The Buttons block also uses the same components as the Headline block, so you can fully customize them. Advanced options include HTML anchor, Aria label, and additional CSS classes.

Buttons block
Click here right now for our review, my personal help, and instant access to our free training videos where we'll show you exactly how we did it ourselves starting out as complete beginners without ANY prior knowledge or experience in marketing online whatsoever!
The Template Library (available in GenerateBlocks Pro only)
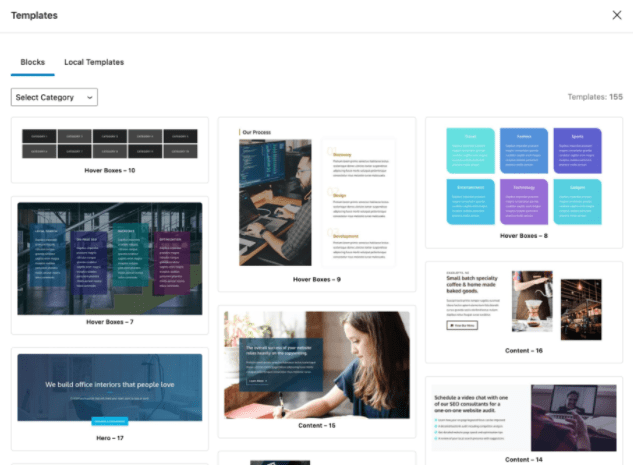
The Template Library is a collection of over 150 pre-made template blocks you can insert directly into your content. Add a new block and select Template Library block to access its modal to select the template block you want. Once you selected one, it will replace the temporary block you’ve added to your web page. You can also build your own template, add images, and upload them to the Local Templates modal.

Template Library
What are the differences in features between GenerateBlocks Free and GenerateBlocks Pro?
While GenerateBlocks free is already packed with customizable blocks and other elements, GenerateBlocks Pro takes it to the next level with more features and customization options without slowing down your website’s speed and hurting its performance.
What are the GenerateBlocks Free features?
- Backgrounds – Add and customize background images.
- Colours – Select from a wide array of colours to customize your texts, links, borders, and backgrounds.
- Gradients – Add shading and subtle overlays using custom gradients.
- Spacing – Customize your layout by adjusting margins, padding, and borders.
- SVG Icons – Use your own SVG images for your buttons and headlines.
- Typography – Choose from Google or Local fonts then customize its spacing, size, and weight.
What are the GenerateBlocks Pro features?
- Includes – all features from GenerateBlocks Free version
- Template Library – Access more than 150 professional templates inside the editor.
- Advanced Backgrounds – Add images and gradients to your backgrounds and containers.
- Asset Library – Upload your own SVG images to the library to access them inside the editor.
- Container Links – Convert container blocks into card-style links with your own design.
- Copy and Paste Styles – A timesaver feature where you can simply copy and paste the same block styles throughout your page.
- Custom Attributes – Easily use custom data attributes on elements.
- Device Visibility – Option to hide or show your blocks on specific platforms.
- Effects – Use CSS effects and configure them to what you want.
- Global Styles – Apply specific styles across your website easily.
How to install GenerateBlocks Free and GenerateBlocks Pro?
GenerateBlocks Free is the predecessor of GenerateBlocks Pro, and this means that their installation methods are quite different. Here are the steps to install GenerateBlocks Free and GenerateBlocks Pro:
How to install GenerateBlocks Free (Two ways):
To install GenerateBlocks Free via the WordPress dashboard:
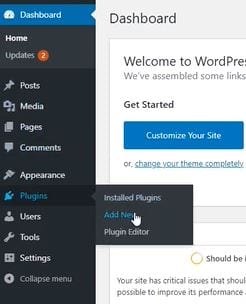
- Go to your WordPress dashboard
- Navigate to the main navigation section then select Plugins
- Click on Add New from the drop-down options

- On the search bar, type “GenerateBlocks” then hit enter

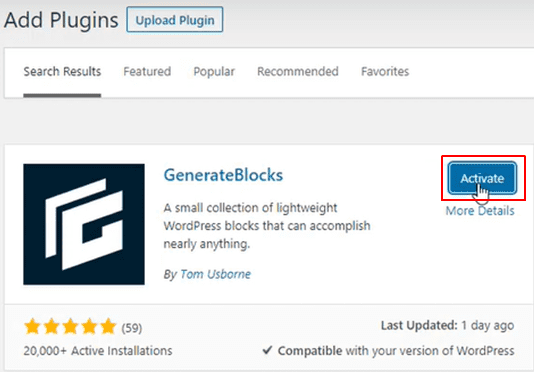
- Click on Install Now button

- After the installation, click on the Activate button.

To install GenerateBlocks Free via the WordPress.org website:
- Go to the WordPress.org website
- Click on the Plugins tab on top of the web page
- Then on the search bar, type “Generateblocks” and hit enter
- Select the Generateblocks result

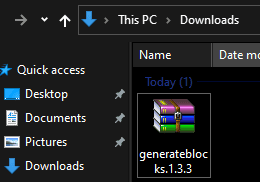
- Click on download, the Generateblocks will be downloaded as a zip file

- Go to your WordPress dashboard
- Navigate to the main navigation section and select Plugins
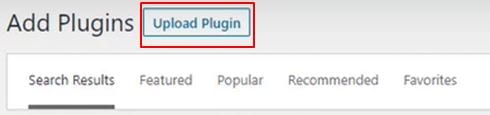
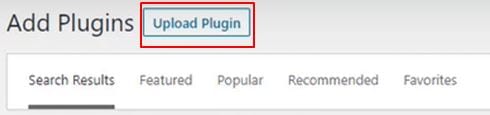
- Select Add New, then select Upload Plugin

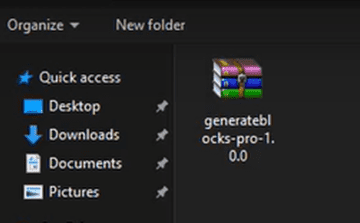
- Click on Choose File, and search for the GenerateBlocks zip file on the file explorer

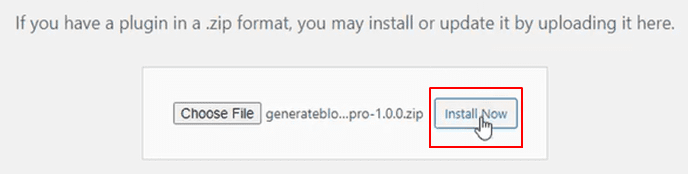
- Select the zip file, and then click on the Install Now
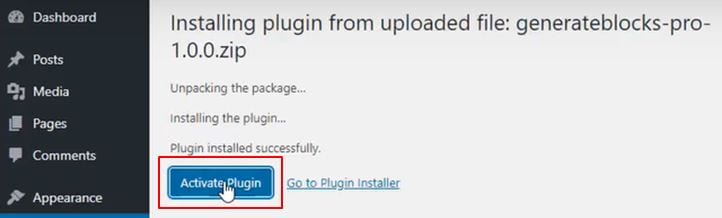
- After the quick installation, click on Activate Plugin.

How to install GenerateBlocks Pro:
- Install the GenerateBlocks Free version first
- Visit the GenerateBlocks website and log in
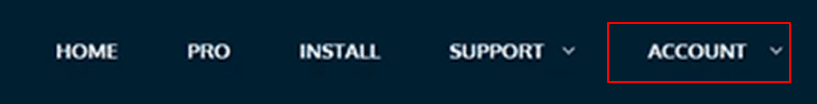
- Navigate to the Menu, then to Account

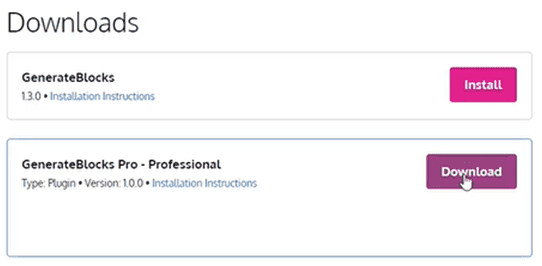
- Select Downloads
- Click on the Download button beside your selected GenerateBlocks Pro plan which will be downloaded as a zip file

- Go to Plugins then select Add New from the drop-down options
- Click on the Upload Plugin button

- Search for the GenerateBlocks zip file in the file explorer window

- Select the zip file then click on Install Now

- Then select Activate Plugin

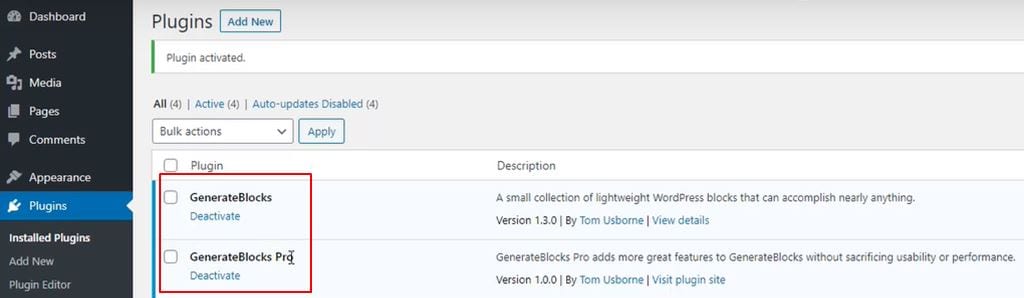
- You should see GenerateBlocks Free and GenerateBlocks Pro on the list of your plugins.

GenerateBlocks Free and GenerateBlocks Pro both enable you to customize the layout and style of your website or Blog. But if you would like to customize your website’s layout and design, go for GenerateBlocks Pro which gives you the power to do that.
Both plugin versions are still getting updates until recently, so you can look forward to some improvements in the future. If ever you encounter any issues while using these plugins, there are plenty of resources on the GenerateBlocks website where you may find the solution to your problem, check out their community forums, or open a support ticket.
If you are interested in creating your own home business, check out my #1 recommendation on building a successful business online. You can get access to hundreds of training videos, 24/7 support, professional consultations, private access to training guides, tools, and much more.
See the 4 steps to working online from home & earn residual income

I am currently using the free version of the Generatepress blocks. It’s quite handy and have not seen any problems with it. I did had problem with choosing blocks from the beginning, but I can back to the Generatepress and kept it.
I was planning to update to pro but the ir sounds too much, and I havent earned yet, so I will only lose money. Thanks for the tips and detail review.
Happy that you find value in the free version. Once your business start to grow, you can always move on to the pro version once you see that it is necessary. I have moved on to the pro version, and it is working very well for me.
Thanks for the information on the functionality of the new plugin. I read your post carefully because I use Gutenberg’s block system to build web pages like many other WordPress lovers. And I, of course, wanted to know what this plugin additionally offers. Unfortunately, I didn’t find this in your post.
The functionality you described in the post, Container, Grid, Buttons, Headline, is also present in Gutenberg blocks. If the difference was that GenerateBlocks implements all of this in a lighter form without affecting performance, it was worth showing in benchmarking tests. Perhaps I’m wrong, but in any case, in my opinion, it is worth focusing on why this plugin is better.
Thank you!
Thank you for chiming in and giving your insight here on the Generateblocks plugin. I do value your comment and will make necessary adjustments as I see fit. If you have not tried the free version, I would suggest that you do so to make your own first-hand judgment.
I had not heard of Generate Blocks until I read your article. This plugin can save a great deal of work and standardize the look through a website very quickly. I think my sites need a break from the same old full-page text and picture thing and Generate Blocks seems to help me develop that new look. I am going to install the free version first to see how it works. Thanks so much for the information. By the way, I found the installation explanations easy to follow with the screenshots you included.
It is great that my screenshots and description made it easy for you to follow. I am also going to do a detailed installation process to have complete knowledge on how to set it up on your website. Trying the free version first is a good way to understand how this works and how it can have a better user experience for the website.